Trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX), wireframe là công cụ quan trọng giúp các nhà thiết kế và phát triển sản phẩm định hình cấu trúc trang web hoặc ứng dụng. Wireframe không chỉ giúp sắp xếp các thành phần trên giao diện mà còn làm rõ được luồng tương tác và cách người dùng sẽ trải nghiệm sản phẩm. Hãy cùng tìm hiểu sâu hơn về wireframe là gì, vai trò của nó trong quy trình thiết kế, và hướng dẫn từng bước để tạo ra một wireframe hiệu quả cho dự án của bạn.
Wireframe là gì?
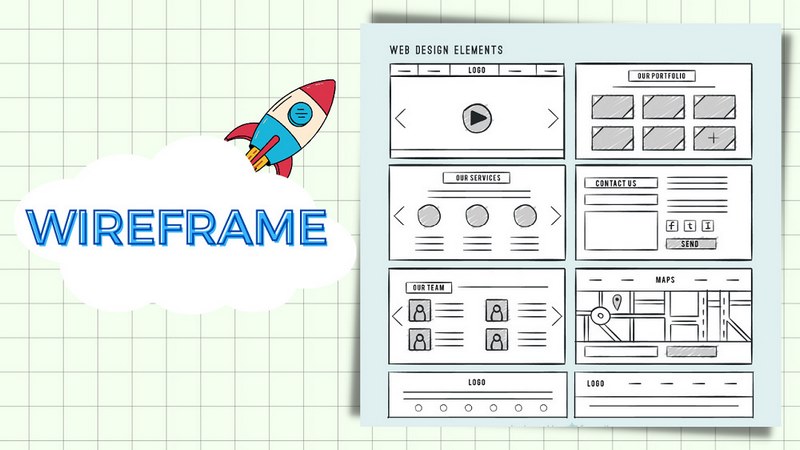
Wireframe là bản vẽ khung xương của giao diện trang web hoặc ứng dụng. Nó là biểu đồ hoặc sơ đồ bố trí, sắp xếp các thành phần chính của một trang hoặc màn hình như tiêu đề, nút, menu, hình ảnh, nội dung văn bản, và các yếu tố tương tác khác. Wireframe thường được sử dụng trong giai đoạn đầu của quá trình thiết kế để hình dung cách các thành phần trên trang sẽ hoạt động cùng nhau trước khi tiến hành thiết kế chi tiết hơn về màu sắc, kiểu dáng, và đồ họa.
Wireframe tập trung vào chức năng và cấu trúc hơn là các yếu tố thẩm mỹ. Điều này giúp nhóm phát triển, thiết kế và các bên liên quan hiểu rõ về cách thức hoạt động của trang hoặc ứng dụng mà không bị phân tâm bởi hình thức.

Các loại wireframe
Có ba cấp độ wireframe thường được sử dụng trong thiết kế:
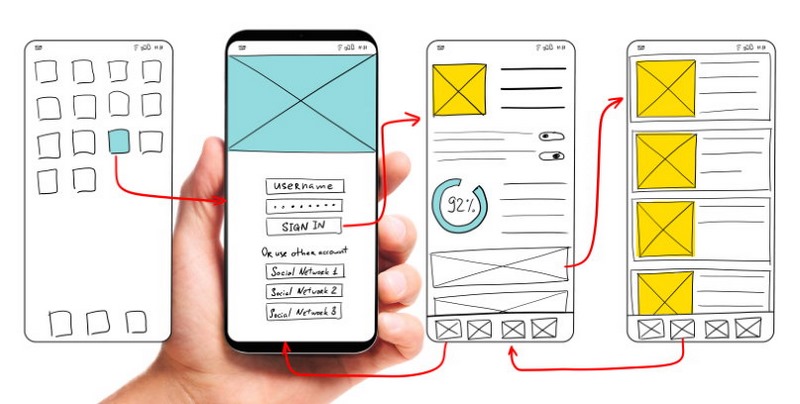
- Wireframe thô (Low-fidelity wireframe): Đây là những bản vẽ đơn giản, có thể được thực hiện bằng giấy và bút, tập trung vào cách bố trí chung của các phần tử trên giao diện mà không đi sâu vào chi tiết hoặc tương tác.
- Wireframe chi tiết (Mid-fidelity wireframe): Ở mức độ này, wireframe thường được tạo bằng các công cụ kỹ thuật số, mô tả chi tiết hơn về nội dung và chức năng của trang hoặc ứng dụng, nhưng vẫn chưa có màu sắc hay đồ họa.
- Wireframe độ trung thực cao (High-fidelity wireframe): Wireframe ở cấp độ này gần giống với giao diện thật, có đầy đủ chi tiết về kích thước, kiểu chữ, và một số yếu tố đồ họa, nhưng vẫn giữ lại phần nào tính đơn giản để tập trung vào chức năng.
Tầm quan trọng của Wireframe trong thiết kế
1. Xác định cấu trúc và luồng tương tác
Wireframe giúp các nhà thiết kế dễ dàng định hình cấu trúc trang hoặc ứng dụng, cho phép họ xem xét cách các phần tử sẽ được bố trí trên giao diện và cách người dùng sẽ tương tác với chúng. Điều này giúp đảm bảo rằng luồng tương tác của người dùng là mạch lạc và hợp lý, từ đó cải thiện trải nghiệm tổng thể.
2. Tiết kiệm thời gian và chi phí
Wireframe giúp đội ngũ thiết kế và phát triển nhanh chóng nhìn thấy bản phác thảo cơ bản của sản phẩm mà không cần tốn quá nhiều thời gian cho các chi tiết thiết kế. Nó cũng giúp tránh việc phải làm lại sau này, khi các ý tưởng đã được thông qua và thử nghiệm ở giai đoạn wireframe.

3. Là công cụ giao tiếp hiệu quả
Wireframe là công cụ quan trọng giúp các nhà thiết kế, lập trình viên và các bên liên quan giao tiếp với nhau về cấu trúc và chức năng của giao diện. Thay vì giải thích bằng lời, wireframe trực quan hóa các ý tưởng để tất cả mọi người đều có cái nhìn chung và dễ hiểu.
4. Kiểm tra và điều chỉnh dễ dàng
Bằng cách sử dụng wireframe, các nhà thiết kế có thể dễ dàng kiểm tra các luồng tương tác và điều chỉnh trước khi tiến tới giai đoạn thiết kế chi tiết. Nó cũng giúp phát hiện và sửa chữa những vấn đề tiềm ẩn sớm hơn trong quá trình phát triển.
Cách thiết lập Wireframe hiệu quả
1. Xác định mục tiêu và yêu cầu của dự án
Trước khi bắt đầu thiết kế wireframe, bạn cần xác định rõ mục tiêu của dự án là gì, đối tượng người dùng là ai, và họ sẽ mong đợi những gì từ trang web hoặc ứng dụng. Các yêu cầu chức năng cụ thể cũng cần được liệt kê rõ ràng để có thể đưa vào wireframe từ đầu.
Các câu hỏi cần trả lời:
- Mục tiêu chính của trang web/ứng dụng là gì?
- Người dùng sẽ làm gì trên trang này?
- Những yếu tố nào là cần thiết để đạt được mục tiêu?
2. Tạo danh sách các thành phần cần có
Sau khi đã xác định rõ mục tiêu, bạn cần liệt kê các thành phần chính cần có trên giao diện. Điều này bao gồm:
- Tiêu đề: Vị trí của logo và thanh điều hướng chính.
- Thanh tìm kiếm: Nếu trang có tính năng tìm kiếm, bạn cần xác định nó sẽ nằm ở đâu.
- Nút kêu gọi hành động (CTA): Các nút này thường dẫn người dùng thực hiện hành động quan trọng (mua hàng, đăng ký, v.v.).
- Nội dung chính: Bố cục và sắp xếp nội dung văn bản, hình ảnh, hoặc video.
- Chân trang (Footer): Chứa thông tin liên hệ, liên kết đến các trang quan trọng hoặc thông tin pháp lý.
3. Phác thảo wireframe sơ bộ (Low-fidelity)
Bước này là tạo ra bản phác thảo đơn giản của wireframe. Bạn có thể sử dụng giấy và bút hoặc các công cụ phần mềm cơ bản như Sketch, Figma, hoặc Adobe XD. Mục tiêu là xác định vị trí các thành phần chính trên giao diện mà không cần quá quan tâm đến chi tiết.
4. Chuyển sang wireframe chi tiết (Mid-fidelity)
Sau khi phác thảo wireframe sơ bộ và đã thảo luận với các bên liên quan, bạn sẽ tiếp tục chi tiết hóa wireframe hơn bằng cách thêm vào các thông tin cụ thể. Điều này bao gồm việc sử dụng đúng kích thước, định dạng cho từng thành phần, đảm bảo rằng tất cả các yếu tố chức năng được thể hiện rõ ràng.
5. Xem xét tính tương tác
Một trong những yếu tố quan trọng khi tạo wireframe là khả năng tương tác của người dùng. Bạn cần đặt ra câu hỏi về cách người dùng sẽ điều hướng trang hoặc ứng dụng, họ sẽ nhấp vào những gì, và luồng hoạt động của họ sẽ như thế nào.
- Họ sẽ bắt đầu từ đâu?
- Họ sẽ nhấp vào nút nào?
- Trang sẽ phản hồi như thế nào khi họ thực hiện một hành động?
6. Tối ưu hóa trải nghiệm người dùng (UX)
Wireframe không chỉ là việc sắp xếp các yếu tố trên giao diện mà còn phải tối ưu hóa trải nghiệm người dùng. Hãy đảm bảo rằng mọi thứ trên trang đều có mục đích rõ ràng, không gây rối mắt hoặc làm người dùng phân tâm. Các nút hành động chính phải dễ tìm, dễ nhấn, và nội dung chính phải rõ ràng, dễ tiếp cận.

7. Nhận phản hồi và cải tiến
Sau khi hoàn thành wireframe, hãy chia sẻ nó với nhóm và các bên liên quan để nhận được phản hồi. Đôi khi những ý tưởng mới hoặc cải tiến sẽ xuất hiện sau khi nhận được ý kiến từ các thành viên khác. Hãy đảm bảo bạn lắng nghe và điều chỉnh wireframe sao cho nó thực sự hiệu quả và phù hợp với yêu cầu của dự án.
8. Chuyển sang giai đoạn thiết kế chi tiết
Khi wireframe đã hoàn chỉnh và nhận được sự đồng ý từ tất cả các bên liên quan, bạn có thể tiến hành chuyển sang giai đoạn thiết kế chi tiết hơn. Giai đoạn này bao gồm việc thêm màu sắc, hình ảnh, và các yếu tố đồ họa, làm cho giao diện trở nên hấp dẫn và hoàn thiện hơn.
Các công cụ phổ biến để tạo wireframe
Có nhiều công cụ hỗ trợ quá trình tạo wireframe, từ cơ bản đến chuyên nghiệp. Dưới đây là một số công cụ phổ biến:
- Sketch: Một công cụ chuyên nghiệp dành cho thiết kế giao diện người dùng, rất phù hợp để tạo wireframe.
- Figma: Công cụ thiết kế trên nền tảng đám mây, hỗ trợ làm việc nhóm và tạo wireframe rất linh hoạt.
- Adobe XD: Một sản phẩm của Adobe, hỗ trợ tạo wireframe, prototype và thiết kế giao diện người dùng một cách dễ dàng.
- Balsamiq: Công cụ wireframe đơn giản, dễ sử dụng cho những người mới bắt đầu.
Kết luận
Wireframe đóng vai trò quan trọng trong việc định hình cấu trúc và trải nghiệm người dùng của trang web hoặc ứng dụng. Việc thiết lập wireframe không chỉ giúp bạn dễ dàng hình dung giao diện cuối cùng mà còn giúp tối ưu hóa quá trình thiết kế và phát triển sản phẩm. Hãy áp dụng các bước hướng dẫn trên để thiết lập wireframe hiệu quả và đảm bảo rằng dự án của bạn sẽ đạt được thành công như mong đợi.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam