Bạn có từng thắc mắc “Sidebar là gì?” và cách sử dụng nó một cách hiệu quả trong thiết kế web chưa? Nếu chưa, bài viết này sẽ cung cấp cho bạn cái nhìn sâu sắc về sidebar—một yếu tố quan trọng trong thiết kế WordPress. Chúng ta sẽ cùng khám phá khái niệm sidebar cũng như những vị trí lý tưởng để đặt sidebar cho trang web của bạn.
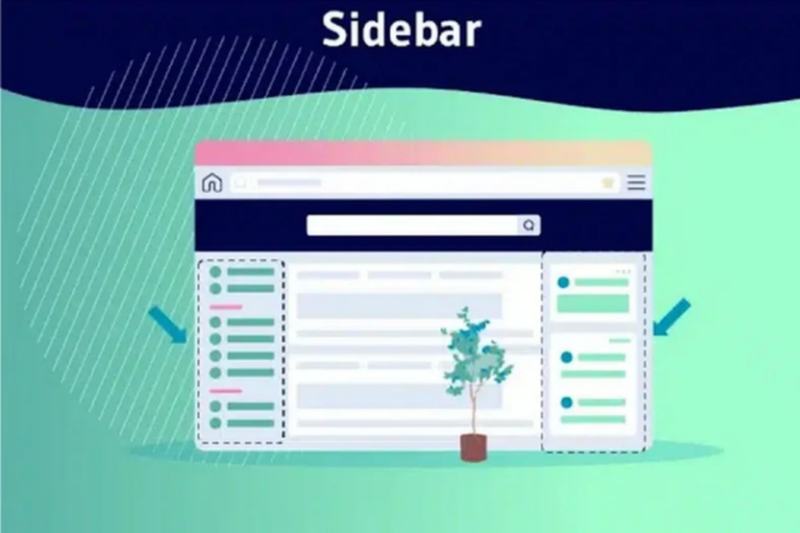
Sidebar là gì?
Sidebar là một phần thiết yếu trong giao diện của một trang web, cho phép quản trị viên tùy chỉnh và bổ sung các yếu tố như thanh tìm kiếm, lịch, danh sách bài viết mới nhất và nhiều nội dung khác. Vị trí của sidebar có thể nằm ở bên trái, bên phải, hoặc thậm chí cả hai bên của bài viết, tùy theo thiết kế tổng thể của website. Ngoài ra, sidebar cũng có thể xuất hiện ở chân trang, đầu trang hoặc trong thanh dọc của trang.

Sidebar đóng vai trò quan trọng trong việc nâng cao tính tương tác và thu hút người dùng. Nó giúp người dùng dễ dàng tiếp cận các nội dung liên quan, cập nhật mới nhất hoặc những thông tin nổi bật. Đây cũng là không gian lý tưởng để hiển thị quảng cáo, thông tin liên hệ, hoặc các form đăng ký nhận tin. Dựa vào mục đích và đối tượng mà website hướng tới, quản trị viên cần lựa chọn và sắp xếp các thành phần trong sidebar một cách hợp lý để đạt hiệu quả tối ưu.
Phân loại sidebar phổ biến hiện nay
Widget là gì? Vì sao bạn nên sử dụng chúng?
Widget là một công cụ hữu ích trong WordPress, cho phép người dùng dễ dàng bổ sung các chức năng và nội dung mới cho website mà không cần phải can thiệp vào mã nguồn. Bạn có thể nghĩ về Widget như những “khối” nội dung được sắp xếp vào những khu vực cụ thể trong giao diện website, chẳng hạn như thanh bên (sidebar), chân trang (footer) hoặc đầu trang (header). Có rất nhiều loại Widget với các mục đích khác nhau. Một số ví dụ phổ biến bao gồm:

- Bài viết mới nhất: Hiển thị danh sách các bài viết mới nhất trên website.
- Danh mục: Cung cấp danh sách các danh mục bài viết hiện có.
- Lịch: Hiển thị lịch của website, giúp người dùng dễ dàng theo dõi các sự kiện.
- Tìm kiếm: Thêm chức năng tìm kiếm để người dùng có thể tìm kiếm nội dung nhanh chóng.
- Mạng xã hội: Cung cấp các liên kết đến các trang mạng xã hội của bạn.
Sử dụng Widget mang lại nhiều lợi ích cho website của bạn:
- Tăng tính linh hoạt: Cho phép dễ dàng thêm và di chuyển các chức năng mà không gặp khó khăn.
- Cải thiện giao diện: Giúp cho website của bạn trông hấp dẫn và chuyên nghiệp hơn.
- Tăng hiệu quả sử dụng: Giúp người dùng dễ dàng tìm thấy thông tin mà họ cần.
Ngoài những Widget có sẵn trong WordPress, bạn còn có thể cài đặt các plugin để bổ sung nhiều Widget mới với các chức năng phong phú hơn.
Cách điều chỉnh sidebar
Để thiết lập sidebar cho trang web của bạn, bạn cần có kỹ năng lập trình PHP và hiểu rõ về quy trình thiết kế giao diện web. Đây là nhiệm vụ không hề đơn giản, đặc biệt đối với những ai mới bắt đầu.
Nếu bạn không có chuyên môn trong lĩnh vực công nghệ thông tin, tốt nhất là nên tìm kiếm sự hỗ trợ từ một đơn vị chuyên nghiệp. Họ sẽ giúp bạn thiết kế và cài đặt sidebar một cách hiệu quả và phù hợp với nhu cầu của trang web.
2 cách tạo sidebar cho website WordPress nhanh, đúng
WordPress cung cấp hai phương pháp để tạo sidebar cho trang web của bạn: thông qua Widget và Customize.

Tạo sidebar thông qua Widget
Widget là những thành phần có thể kéo và thả vào các khu vực hiển thị khác nhau trên trang web, bao gồm sidebar. Để thiết lập sidebar bằng Widget, bạn thực hiện các bước sau:
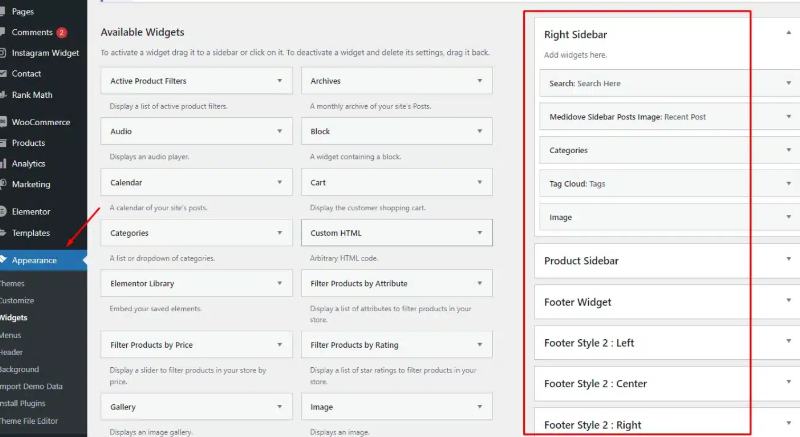
- Truy cập vào trang quản trị WordPress, chọn Appearance > Widgets.
- Tại trang “Widgets”, bạn sẽ thấy các khu vực hiển thị ở bên phải và các widget có sẵn ở bên trái. Tùy theo giao diện, số lượng và tên của các khu vực có thể khác nhau, nhưng hầu hết đều có ít nhất một khu vực có tên “Sidebar” hoặc “Primary Sidebar”.
- Thiết lập sidebar của bạn bằng cách thêm và điều chỉnh các widget. Sau khi hoàn tất, bạn có thể xem kết quả trên trang web. Nếu cần xóa hoặc thay đổi vị trí của các widget, bạn có thể quay lại trang “Widgets” để thực hiện.
Tạo sidebar thông qua Customize
Tính năng Customize cho phép bạn tùy chỉnh giao diện và nội dung trang web một cách trực quan. Để thiết lập sidebar qua Customize, bạn làm theo các bước sau:
- Truy cập vào trang quản trị WordPress, chọn Appearance > Customize.
- Tại trang “Customize”, bạn sẽ thấy thanh công cụ bên trái và khung xem trước bên phải. Trên thanh công cụ, tìm mục “Widgets” hoặc “Sidebar” và nhấn vào đó.
- Trong mục Widgets hoặc Sidebar, chọn khu vực hiển thị Sidebar. Bạn sẽ thấy danh sách các widget đã được thêm vào sidebar (nếu có) và có thể chỉnh sửa theo nhu cầu của mình. Nhấn “Publish” để lưu lại các thay đổi.
- Sau khi thêm và điều chỉnh các widget, bạn có thể xem kết quả trên khung xem trước. Nếu muốn xóa hoặc thay đổi vị trí của các widget, bạn có thể trở lại mục Widgets hoặc Sidebar để thực hiện chỉnh sửa cho đến khi hài lòng.
Lời kết
Sidebar là một yếu tố thiết yếu trong thiết kế web, giúp cải thiện trải nghiệm người dùng và tối ưu hóa giao diện trang. Hy vọng rằng bài viết này đã mang đến cho bạn những thông tin bổ ích về sidebar. Nếu bạn có bất kỳ câu hỏi hay ý kiến nào, đừng ngần ngại để lại bình luận phía dưới. Web2u.vn ảm ơn bạn đã dành thời gian đọc bài viết!

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam