Trong lĩnh vực sản xuất công nghiệp, các mẫu thử nghiệm, hay còn gọi là prototype, đóng vai trò quan trọng trong giai đoạn thiết kế, cho phép người dùng kiểm tra và trải nghiệm trước khi tiến hành sản xuất sản phẩm hoàn chỉnh. Vậy trong thiết kế UI/UX, prototype có ý nghĩa gì và vai trò của nó ra sao? Hãy cùng khám phá điều này!
Prototype là gì?
Trong thiết kế UI/UX, prototype của giao diện là công cụ quan trọng để thử nghiệm với người dùng trước khi chuyển giao thiết kế thành mã code và tạo ra sản phẩm chính thức.

Prototype giúp thể hiện các giải pháp mà chúng ta tin rằng có thể giải quyết những vấn đề cụ thể của người dùng. Để xác định liệu giải pháp đó có hiệu quả hay không, chúng ta sẽ quan sát hành vi và phản ứng của người dùng khi họ tương tác với prototype.
Khi phát triển prototype, mục tiêu là mô phỏng giao diện sao cho nó mang lại trải nghiệm gần gũi nhất với sản phẩm hoàn chỉnh đã được lập trình.
Phân loại Prototype
Dựa trên mức độ mô phỏng so với sản phẩm hoàn chỉnh, chúng ta có thể chia prototype thành hai loại: hi-fi prototype và lo-fi prototype.
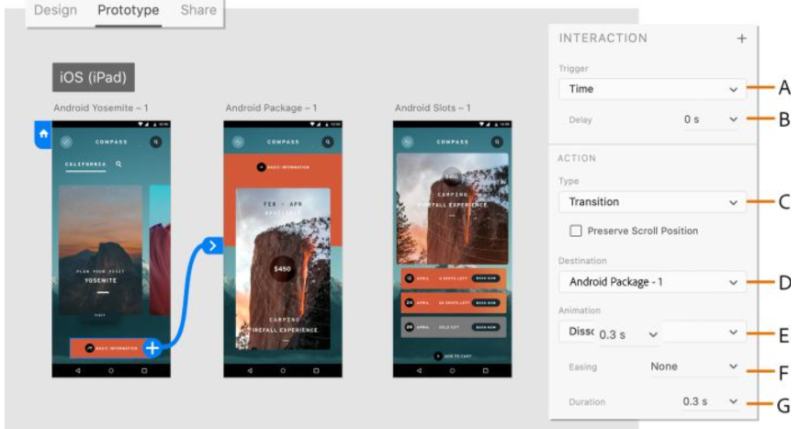
Để mô phỏng phản hồi của giao diện với người dùng, có thể sử dụng các phần mềm chuyên dụng như Protopie, Figma hoặc thậm chí PowerPoint, cho phép thiết lập các lệnh tương tác trên các thành phần của giao diện. Loại prototype mà người dùng có thể tương tác trực tiếp được gọi là clickable prototype hay interactive prototype.
Ngoài ra, chúng ta cũng có thể đảm nhận vai trò như một “máy tính”, phản hồi ngay lập tức các tương tác của người dùng với giao diện được thiết kế hoặc in ra giấy trong quá trình thử nghiệm. Kiểu prototype này được gọi là static prototype.

Phân tích Interactive vs. Static Prototypes
Interactive Prototypes
Interactive prototypes, hay còn gọi là clickable prototypes, là những mẫu thiết kế được xây dựng bằng phần mềm chuyên dụng, có tích hợp các lệnh tương tác để mô phỏng phản hồi của giao diện khi người dùng thực hiện các thao tác bấm chuột. Tuy nhiên, việc thiết lập các lệnh và tình huống tương tác này sẽ tiêu tốn nhiều thời gian và công sức.
Static Prototypes
Static prototypes là các mẫu thiết kế mà một người có hiểu biết về giao diện và hệ thống sẽ điều khiển, đóng vai trò như một máy tính để phản hồi ngay lập tức với hành động của người dùng. Dưới đây là một số phương pháp thực hiện static prototypes:
1. Wizard of Oz – Pháp sư xứ Oz
Phương pháp này lấy tên từ cuốn sách và bộ phim nổi tiếng, trong đó nhân vật “Pháp sư xứ Oz” thực ra chỉ là một người bình thường giấu mình sau tấm màn. Trong phương pháp này, người đóng vai “pháp sư” sẽ ở một căn phòng khác và từ xa điều khiển màn hình của người dùng. Khi người dùng tương tác với màn hình, “pháp sư” sẽ quyết định nội dung hiển thị.
Người điều khiển có thể tạo ra các phản hồi không có trong kế hoạch ban đầu và hiển thị chúng mà người dùng không hay biết. Có thể giải thích rằng sự phản hồi chậm là do hệ thống vẫn đang trong quá trình phát triển. Phương pháp này thường được áp dụng để thử nghiệm các hệ thống trí tuệ nhân tạo trước khi xây dựng các phiên bản thực tế.
2. Paper Prototype – Prototype trên giấy
Trong phương pháp này, thiết kế giao diện được vẽ hoặc in ra giấy. Một người có hiểu biết về thiết kế sẽ đóng vai “máy tính”, đặt các tờ giấy trên một bàn gần người tham gia thử nghiệm, nhưng tránh để họ nhìn thấy. Khi người dùng bấm vào các khu vực trên giấy, “máy tính” sẽ lấy tờ giấy tương ứng để phản hồi.
Người đóng vai “máy tính” cần thông báo cho người dùng khi đã hoàn tất phản hồi để họ tiếp tục tương tác. Có thể sử dụng các cử chỉ đã thống nhất trước hoặc hiển thị các thông điệp như “Đang xử lý…” để thông báo cho người dùng.
3. Steal-the-Mouse – Click thay người dùng
Phương pháp này là một biến thể của Wizard of Oz, nhưng trong trường hợp này, người đóng vai “pháp sư” sẽ ở cùng phòng với người dùng. Prototype sẽ hiển thị trên một màn hình máy tính. Khi người dùng click vào màn hình, người điều phối sẽ yêu cầu họ quay đi một lúc, và lúc này “pháp sư” sẽ chuyển màn hình sang trang khác. Sau đó, người dùng sẽ được yêu cầu nhìn lại màn hình để tiếp tục tương tác.

Vậy làm prototype có cần thiết không?
Quá trình lập trình một sản phẩm hoàn chỉnh thường tốn nhiều thời gian và nguồn lực, khiến chi phí phát sinh cao hơn rất nhiều so với việc phát triển prototype để thử nghiệm với nhóm người dùng mục tiêu. Nếu chỉ đợi đến khi sản phẩm được hoàn thiện để xem người dùng có gặp khó khăn gì không, có thể chúng ta sẽ bỏ lỡ cơ hội sửa chữa sớm.
Việc thử nghiệm prototype trong một quy mô nhỏ cho phép chúng ta dễ dàng phát hiện và điều chỉnh các vấn đề ngay từ đầu. Nhờ vào phương pháp này, chúng ta có thể tạo ra các phiên bản mới, tiếp tục thử nghiệm và lặp lại quy trình cho đến khi đạt được kết quả mong muốn. Phương pháp này được gọi là Thiết kế lặp lại (Iterative Design).
Khi sản phẩm đã được đưa vào sử dụng chính thức, bất kỳ lỗi nào xảy ra có thể gây ra thiệt hại lớn. Nếu người dùng gặp khó khăn và không hài lòng, họ có thể ngay lập tức từ bỏ sản phẩm và tìm kiếm giải pháp khác, ảnh hưởng nghiêm trọng đến doanh thu và uy tín của thương hiệu. Chi phí để khắc phục những vấn đề này sẽ cao hơn rất nhiều so với việc thử nghiệm ban đầu.
Vì vậy, thay vì chỉ đầu tư một khoản nhỏ cho việc thử nghiệm, chúng ta có thể phải chi nhiều hơn và khó kiểm soát rủi ro.

Hơn nữa, prototype còn giúp chúng ta chứng minh tính khả thi của ý tưởng với khách hàng và truyền đạt chính xác mong muốn của mình với các lập trình viên. Đối với các designer, việc tạo prototype ngay trên các phần mềm như Figma không chỉ giúp trải nghiệm trực tiếp mà còn giúp nhận ra những màn hình hoặc trạng thái còn thiếu mà khó có thể phát hiện nếu không thực hiện thử nghiệm với prototype.
Lời kết
Trên đây là những khái niệm cơ bản về prototype, phân loại các loại prototype và tầm quan trọng của chúng trong thiết kế UI/UX. Xem thêm tại: https://web2u.vn/.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam