Navigation (hay còn gọi là điều hướng) là một phần quan trọng trong thiết kế trang web, giúp người dùng dễ dàng tìm thấy thông tin họ cần và tương tác tốt hơn với nội dung. Một hệ thống navigation hiệu quả không chỉ giúp cải thiện trải nghiệm người dùng mà còn tối ưu hóa SEO cho trang web, từ đó cải thiện thứ hạng trên các công cụ tìm kiếm. Bài viết này sẽ cung cấp cho bạn những kiến thức cơ bản về navigation là gì và những nguyên tắc cần tuân thủ khi xây dựng hệ thống điều hướng trang web.
Navigation là gì?
Navigation (điều hướng) trên một trang web là hệ thống các liên kết cho phép người dùng di chuyển qua lại giữa các trang hoặc các phần nội dung khác nhau. Một hệ thống navigation tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin và trải nghiệm trang web một cách mượt mà.

Các thành phần phổ biến trong hệ thống navigation của một trang web bao gồm:
- Menu chính (Primary navigation): Thường nằm ở đầu trang và hiển thị các liên kết quan trọng nhất.
- Thanh điều hướng phụ (Secondary navigation): Cung cấp các liên kết bổ sung cho những phần ít quan trọng hơn.
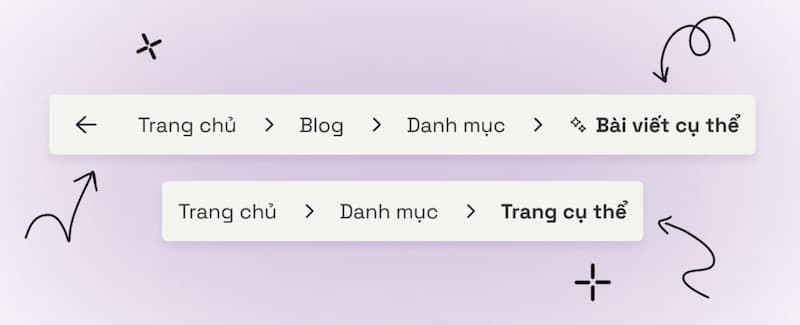
- Breadcrumbs: Hiển thị đường dẫn vị trí hiện tại của người dùng trên trang, giúp họ quay lại các trang trước đó một cách dễ dàng.
- Liên kết trong nội dung (Internal linking): Các liên kết xuất hiện trong phần nội dung, giúp điều hướng người dùng đến các trang có liên quan khác.
Tại sao web navigation lại quan trọng?
Web navigation không chỉ giúp người dùng tìm kiếm thông tin mà còn đóng vai trò quan trọng trong SEO và trải nghiệm tổng thể của trang web. Dưới đây là một số lợi ích của hệ thống navigation tốt:
1. Tăng cường trải nghiệm người dùng (UX)
Navigation tốt giúp người dùng tìm thấy nội dung họ cần một cách nhanh chóng và dễ dàng. Khi người dùng có thể dễ dàng truy cập vào các phần quan trọng của trang web, họ sẽ có trải nghiệm tích cực và có khả năng quay lại trong tương lai.
2. Cải thiện SEO
Các công cụ tìm kiếm như Google sử dụng các liên kết điều hướng để hiểu cấu trúc trang web và xếp hạng nội dung. Một hệ thống navigation tốt không chỉ giúp người dùng mà còn giúp các công cụ tìm kiếm dễ dàng thu thập dữ liệu và lập chỉ mục, từ đó cải thiện thứ hạng SEO.
3. Giảm tỷ lệ thoát trang
Khi hệ thống điều hướng rõ ràng và dễ sử dụng, người dùng sẽ ở lại trang web lâu hơn, giảm tỷ lệ thoát (bounce rate). Điều này không chỉ cải thiện trải nghiệm người dùng mà còn là một yếu tố quan trọng trong việc cải thiện SEO.
4. Tối ưu hóa chuyển đổi
Nếu người dùng có thể dễ dàng di chuyển giữa các trang hoặc đến các trang đích mong muốn (ví dụ: trang sản phẩm, dịch vụ hoặc đăng ký), khả năng chuyển đổi (conversion rate) sẽ tăng lên. Navigation tốt đóng vai trò quan trọng trong việc hướng người dùng đến các hành động cụ thể.

Nguyên tắc xây dựng web navigation
Khi thiết kế hệ thống navigation cho trang web, cần tuân thủ một số nguyên tắc để đảm bảo tính hiệu quả. Dưới đây là các nguyên tắc cơ bản mà bạn cần xem xét.
1. Đơn giản và dễ hiểu
Sự đơn giản là yếu tố quan trọng nhất của bất kỳ hệ thống navigation nào. Hãy đảm bảo rằng người dùng có thể dễ dàng hiểu được cách sử dụng hệ thống điều hướng mà không cần phải suy nghĩ quá nhiều. Các liên kết nên được trình bày rõ ràng và phân loại theo nhóm hợp lý để người dùng không bị nhầm lẫn.
Ví dụ, thay vì sử dụng những thuật ngữ phức tạp hoặc khó hiểu, hãy sử dụng các từ ngữ thông dụng, dễ nhận biết cho người dùng. Điều này sẽ giúp họ nhanh chóng tìm thấy nội dung họ cần mà không mất nhiều thời gian.
2. Tính nhất quán
Tính nhất quán là một trong những nguyên tắc quan trọng nhất trong thiết kế web. Menu điều hướng chính nên được duy trì nhất quán trên tất cả các trang của trang web để người dùng không cảm thấy lạc lối khi di chuyển qua lại. Các liên kết, biểu tượng và phong cách điều hướng nên được thống nhất về vị trí và cách trình bày.
3. Đảm bảo tối ưu cho thiết bị di động
Với sự phát triển của thiết bị di động, việc tối ưu hóa web navigation cho thiết bị di động là vô cùng cần thiết. Menu điều hướng trên các trang web di động thường được thu gọn thành biểu tượng hamburger (☰), cho phép người dùng dễ dàng truy cập mà không chiếm quá nhiều không gian trên màn hình nhỏ.
Hãy chắc chắn rằng hệ thống navigation trên di động hoạt động trơn tru, với các liên kết đủ lớn để dễ bấm và đảm bảo rằng mọi phần tử điều hướng đều dễ dàng truy cập mà không gây khó khăn cho người dùng.
4. Sử dụng breadcrumbs
Breadcrumbs là một yếu tố hữu ích giúp người dùng hiểu rõ vị trí của họ trên trang web và dễ dàng quay lại các trang trước đó. Breadcrumbs không chỉ giúp cải thiện trải nghiệm người dùng mà còn có lợi cho SEO, vì chúng cung cấp các liên kết nội bộ giúp công cụ tìm kiếm hiểu rõ cấu trúc trang web của bạn.
5. Sử dụng liên kết nội bộ thông minh
Liên kết nội bộ là một phần quan trọng của hệ thống điều hướng. Nó không chỉ giúp người dùng dễ dàng di chuyển đến các trang có liên quan mà còn hỗ trợ SEO bằng cách phân phối sức mạnh liên kết giữa các trang. Hãy đảm bảo rằng các liên kết nội bộ được đặt một cách tự nhiên và hợp lý trong nội dung, giúp người dùng khám phá thêm thông tin mà không cảm thấy bị phân tâm.
6. Thiết kế phù hợp với thương hiệu
Navigation không chỉ là các liên kết, mà còn là một phần của trải nghiệm thương hiệu. Thiết kế hệ thống điều hướng nên phù hợp với phong cách và cá tính của thương hiệu. Điều này có nghĩa là sử dụng các màu sắc, phông chữ và biểu tượng hài hòa với thiết kế tổng thể của trang web để tạo ra sự đồng nhất và chuyên nghiệp.
7. Đảm bảo tốc độ tải nhanh
Một hệ thống navigation phức tạp có thể làm giảm tốc độ tải trang, đặc biệt là trên các thiết bị di động hoặc kết nối internet chậm. Đảm bảo rằng hệ thống điều hướng của bạn không làm chậm trải nghiệm người dùng bằng cách tối ưu hóa hình ảnh và sử dụng mã nguồn hiệu quả.

Các loại web navigation phổ biến
Tùy thuộc vào mục đích và tính chất của trang web, có nhiều loại navigation khác nhau mà bạn có thể áp dụng. Dưới đây là một số loại phổ biến:
- Thanh điều hướng ngang (Horizontal navigation bar): Loại điều hướng phổ biến nhất, thường nằm ở đầu trang và chứa các liên kết quan trọng.
- Menu thả xuống (Dropdown menu): Cho phép hiển thị các liên kết phụ khi người dùng di chuột hoặc bấm vào một mục chính.
- Menu hamburger (Hamburger menu): Thường được sử dụng trên trang web di động, menu này thu gọn tất cả các liên kết trong một biểu tượng và chỉ mở ra khi người dùng bấm vào.
- Thanh điều hướng dọc (Vertical navigation bar): Thường nằm ở cạnh trái hoặc phải của trang và hiển thị danh sách liên kết theo chiều dọc.
Kết luận
Web navigation đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt và cải thiện thứ hạng SEO của trang web. Một hệ thống điều hướng hiệu quả không chỉ giúp người dùng tìm kiếm thông tin dễ dàng mà còn giúp công cụ tìm kiếm hiểu và lập chỉ mục trang web tốt hơn. Việc xây dựng một hệ thống navigation hiệu quả cần tuân theo các nguyên tắc như đơn giản, nhất quán, tối ưu cho thiết bị di động, và sử dụng liên kết nội bộ thông minh. Bằng cách áp dụng những nguyên tắc này, bạn sẽ tạo ra một trang web không chỉ thu hút người dùng mà còn tối ưu hóa hiệu quả SEO, giúp trang web của bạn nổi bật trong môi trường cạnh tranh trực tuyến.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam