Nếu bạn là người mới bắt đầu học JavaScript, có thể bạn sẽ tự hỏi sự khác biệt giữa Function và Method. Chúng có điểm gì tương đồng và khác biệt? Chúng là gì và hoạt động ra sao? Hãy cùng khám phá những khái niệm này trong bài viết dưới đây nhé!
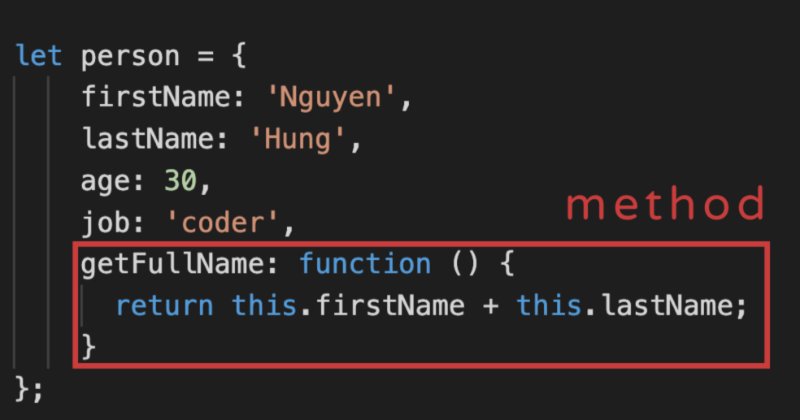
Method là gì?
Phương thức (method) được hiểu là những hành động mà người dùng có thể thực hiện trong lập trình. Trong JavaScript, chẳng hạn, có nhiều phương thức dành cho chuỗi cho phép bạn thực hiện các thao tác khác nhau trên chúng.

Để gọi các phương thức này, bạn chỉ cần thêm một thể hiện chuỗi, theo sau là dấu chấm (toán tử chấm), tiếp theo là tên của phương thức và cuối cùng là mở và đóng dấu ngoặc đơn.
Chẳng hạn, bạn có thể sử dụng cú pháp như sau: string.methodName().
Function trong JavaScript là gì?
Hàm trong JavaScript đóng vai trò quan trọng trong cấu trúc của một chương trình. Chúng giúp làm cho mã nguồn trở nên rõ ràng và dễ hiểu hơn bằng cách gom nhóm các đoạn mã lặp lại lại với nhau. Điều này không chỉ giúp giảm thiểu sự lặp lại mà còn làm cho việc bảo trì phần mềm trở nên đơn giản hơn.

Ngày nay, trong các ứng dụng hiện đại, hàm có thể đại diện cho một chương trình hoàn chỉnh, không còn chỉ là khái niệm tổng quát như “subprogram”. Sự khác biệt giữa hàm và thủ tục (procedure) nằm ở chỗ hàm thường được thiết kế để trả về một giá trị, trong khi thủ tục thì không nhất thiết phải như vậy (dù điều này có thể thay đổi tùy thuộc vào ngôn ngữ lập trình).
Phân biệt Function và Method trong JavaScript

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam






