Nếu bạn là một người thường xuyên sử dụng các mạng xã hội như Facebook, Zalo, Instagram,… thì chắc hẳn bạn đã quá quen thuộc với các biểu tượng (icon) xuất hiện mỗi ngày. Không chỉ dừng lại ở đó, icon còn được sử dụng rộng rãi trên các giao diện website, ứng dụng di động, màn hình máy tính, bảng điều hướng và cả các biển chỉ dẫn. Vậy icon thực sự là gì và tại sao chúng lại trở nên phổ biến như vậy? Hãy cùng tìm hiểu chi tiết hơn qua bài viết sau đây để hiểu rõ về vai trò và ý nghĩa của các icon trong cuộc sống hiện đại.
Icon là gì?
Icon lần đầu tiên được giới thiệu vào năm 1981 trên hệ thống Xerox Star với ba biểu tượng cơ bản là thùng rác, máy in và thư mục. Đây chính là cột mốc đánh dấu sự xuất hiện của icon trong thế giới công nghệ. Tuy nhiên, phải đến năm 1984, nhờ vào Apple, các thiết kế icon mới bắt đầu lan rộng và trở nên phổ biến hơn với người dùng.

Theo “Design System Grammar” của Daniel Eden, icon được định nghĩa là một thành phần cấu trúc để tạo nên các nút bấm (button), liên kết (link), thanh điều hướng (navigation) và phần mô tả (description). Cấu trúc của một icon bao gồm các yếu tố như đường nét (line), hình dáng (shape), khoảng cách (space), và ý nghĩa (meaning), tạo nên ngôn ngữ hình ảnh dễ hiểu và trực quan cho người dùng.
Phân loại Icon cụ thể
Với sự tiến bộ vượt bậc của công nghệ hiện nay, icon ngày càng trở nên phong phú về hình thức, kiểu dáng và ý nghĩa. Nhìn chung, icon có thể được phân loại theo ba tiêu chí chính như sau:
Phân loại theo chức năng
- Clarifying icon: Sử dụng để giải thích hoặc làm rõ một thông điệp.
- Decorative icon: Dùng với mục đích trang trí, làm đẹp cho giao diện.
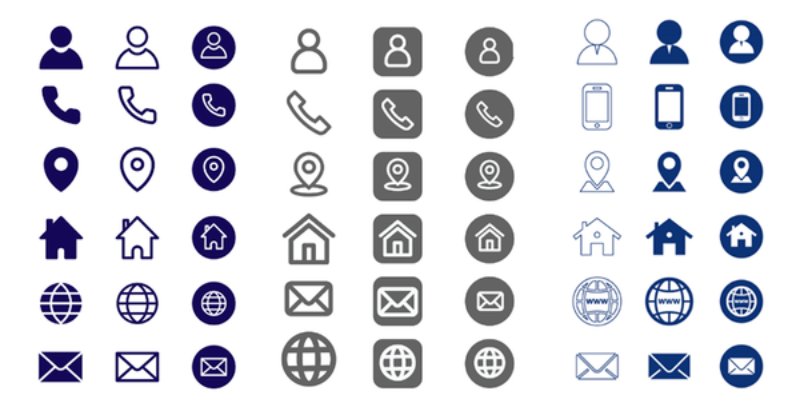
Phân loại theo hình thức
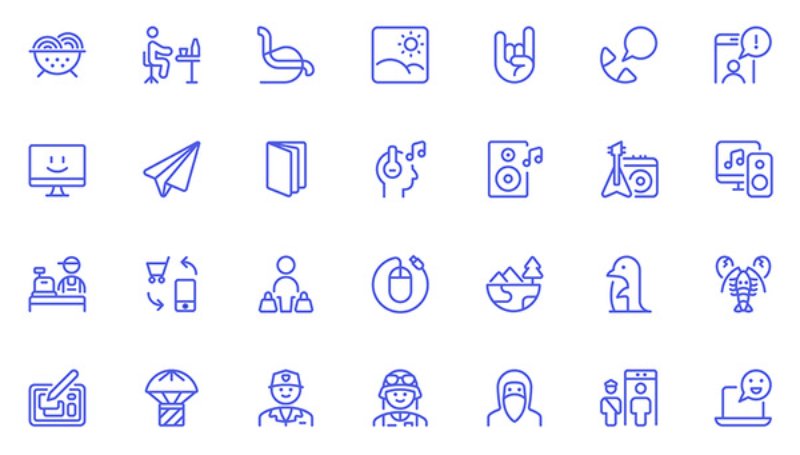
- Lineal icon: Chỉ sử dụng các đường nét đơn giản.
- Glyph icon: Chỉ dùng các hình khối, mảng màu.
- Flat icon: Kết hợp cả nét và mảng, với nhiều chi tiết hơn, mang lại cảm giác minh họa sinh động.
Phân loại theo ý nghĩa
- Iconic icon: Thể hiện ý nghĩa hoán dụ, gần gũi với người dùng. Ví dụ, khi thiết kế icon đại diện cho số điện thoại, thay vì vẽ bàn phím chi tiết, người thiết kế thường sử dụng hình ảnh ống nghe điện thoại. Điều này giúp người xem dễ dàng liên tưởng đến việc gọi điện.
- Symbolic icon: Mang nghĩa ẩn dụ, thể hiện nét tương đồng. Một ví dụ điển hình là dấu tick ✔. Mặc dù nó không liên quan trực tiếp đến việc kiểm tra (check mark) và không tồn tại trong đời thực, nhưng nó lại là biểu tượng quy ước được sử dụng để thể hiện sự hoàn thành.
- Tùy thuộc vào nhu cầu và ngữ cảnh cụ thể, bạn có thể kết hợp nhiều loại icon khác nhau để truyền đạt nội dung một cách rõ ràng và hiệu quả nhất.

Cách sử dụng icon hiện nay
Icon biểu tượng cho các phần mềm
Icon đóng vai trò quan trọng trong việc biểu thị các phần mềm và ứng dụng trên thiết bị điện thoại, máy tính, giúp người dùng dễ dàng phân biệt giữa các phần mềm khác nhau. Mỗi ứng dụng thường có một biểu tượng icon riêng biệt, liên quan trực tiếp đến tên gọi của ứng dụng đó. Nhờ vào sự khác biệt này, người dùng chỉ cần nhìn thoáng qua có thể nhanh chóng nhận biết được phần mềm mà họ đang tìm kiếm.
Icon biểu tượng cho cảm xúc
Trên các nền tảng mạng xã hội hiện đại, icon được sử dụng rộng rãi để thể hiện cảm xúc và truyền tải thông điệp một cách hiệu quả. Bất kỳ hoạt động hay trạng thái cảm xúc nào trong cuộc sống đều có thể được diễn đạt qua các icon, mà không cần sử dụng đến những dòng chữ thông thường. Với hàng nghìn lựa chọn khác nhau, bạn có thể dễ dàng tìm thấy icon phù hợp để làm cho cuộc trò chuyện của mình trở nên sinh động và thú vị hơn.
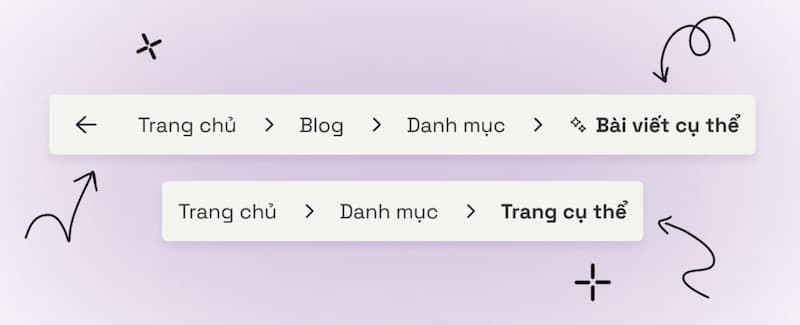
Icon tạo điểm nhấn cho người đọc
Ngoài ra, icon còn được sử dụng để đánh dấu các dòng đầu trong văn bản, giúp văn bản trở nên dễ nhìn và thu hút hơn. Việc sử dụng icon không chỉ giúp người đọc nhanh chóng xác định được nội dung chính mà còn làm nổi bật các chi tiết phân tích nhỏ hơn.
Trong các bài viết trên Facebook, Zalo hay các quảng cáo, icon được sử dụng phổ biến để thu hút sự chú ý của người xem hơn là chỉ sử dụng những đoạn văn bản đơn giản. Sự kết hợp giữa văn bản và icon giúp tạo ra một trải nghiệm trực quan và hấp dẫn cho người đọc.

Những nguyên tắc để tạo icon trong thiết kế web quan trọng
Icon, mặc dù nhỏ về kích thước và không mang ý nghĩa sâu sắc, lại giữ vai trò quan trọng trong việc cung cấp thông tin và thu hút sự chú ý của người dùng. Chúng giúp hướng người dùng thực hiện các hành động mục tiêu trên website. Sự hiện diện của icon trong thiết kế web mang lại nhiều lợi ích, bao gồm:
- Thu hút sự chú ý
- Giúp người dùng hiểu ý nghĩa thiết kế
- Hỗ trợ điều hướng giao diện
- Tiết kiệm không gian trực quan
- Tạo kết nối với người dùng
Nguyên Tắc Quan Trọng Để Tạo Icon Trong Thiết Kế Web
Tính đơn giản (Simplicity)
Nghiên cứu cho thấy người dùng thường không ưa chuộng những thứ phức tạp. Do đó, một icon hiệu quả cần phải đơn giản và dễ hiểu. Điều này có nghĩa là icon không nên cần đến lời giải thích bằng văn bản. Bạn có thể kiểm tra tính đơn giản của icon bằng cách hỏi ý kiến từ những người không chuyên về thiết kế. Nếu họ không thể nhận ra ý nghĩa của icon, có thể thiết kế cần phải xem xét lại.
Hạn chế các yếu tố dư thừa và chi tiết không cần thiết là rất quan trọng, bởi chúng có thể làm người dùng bị phân tâm và khó nhận biết. Một icon nên tối ưu hóa về số lượng màu sắc; nếu có nhiều hơn ba màu, nó có thể trở thành hình minh họa thay vì một biểu tượng đơn giản.
Trí tệ và tính thông tin
Người dùng không thích những biểu tượng mơ hồ và khó hiểu. Một icon cần phải truyền tải thông điệp ngay lập tức để người dùng không phải tốn thời gian giải mã. Thiết kế icon phải loại bỏ mọi yếu tố không cần thiết để đảm bảo rằng nó có thể thực hiện được chức năng này.
Ngoài ra, các biểu tượng cần phải được công nhận và hiểu bởi nhiều nhóm người khác nhau, từ văn hóa, độ tuổi đến nguồn gốc. Nghiên cứu đối tượng mục tiêu là rất quan trọng để chọn lựa màu sắc và phép ẩn dụ phù hợp. Nếu cần thiết, văn bản có thể được thêm vào để hỗ trợ biểu thị nội dung phức tạp.
Sự thống nhất về phong cách
Các icon phải phù hợp với phong cách thương hiệu và ý tưởng thiết kế tổng thể. Biểu tượng cần phản ánh giá trị và bản chất của thương hiệu, đồng thời tạo nên sự thống nhất trong việc nhận diện.

Sự nhất quán này không chỉ nâng cao tính thẩm mỹ mà còn giúp người dùng dễ dàng nhận biết và tương tác với icon, từ đó mang lại trải nghiệm người dùng tốt hơn.
Tính độc đáo
Một biểu tượng độc đáo sẽ dễ dàng thu hút sự chú ý và làm nổi bật thương hiệu. Tính độc đáo giúp phân biệt biểu tượng với các biểu tượng khác trong cùng một tập hợp. Người dùng không muốn phải giải mã các câu đố phức tạp, vì vậy các designer cần sử dụng phép ẩn dụ quen thuộc nhưng cũng cần làm mới hình ảnh để tăng tính thu hút.
Kết luận
Icon là một phần không thể thiếu trong thiết kế web, không chỉ giúp người dùng điều hướng mà còn tạo nên sự thu hút và kết nối. Việc tuân thủ các nguyên tắc thiết kế icon sẽ giúp nâng cao trải nghiệm người dùng và đồng thời phản ánh đúng giá trị thương hiệu. Sự chú ý đến tính đơn giản, trí tuệ, sự thống nhất phong cách và tính độc đáo là những yếu tố quan trọng cần cân nhắc để tạo ra những biểu tượng hiệu quả và ý nghĩa. Xem thêm các bài viết khác tại: https://web2u.vn/.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam