Breadcrumbs chính là phần quan trọng trong cấu trúc hoạt động của website. Nếu không có Breadcrumbs, người dùng sẽ khó xác định được vị trí, hoặc di chuyển giữa các trang với nhau. Để bạn đọc hiểu rõ hơn về Breadcrumb là gì, web2u.vn sẽ phân tích cụ thể thuật ngữ này trong SEO web ngay dưới nội dung bài viết sau.
Hiểu cụ thể thuật ngữ Breadcrumb là gì?
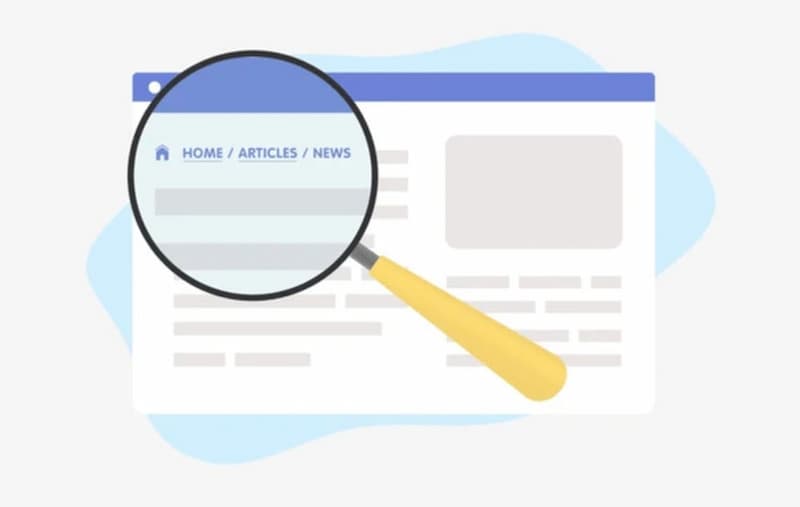
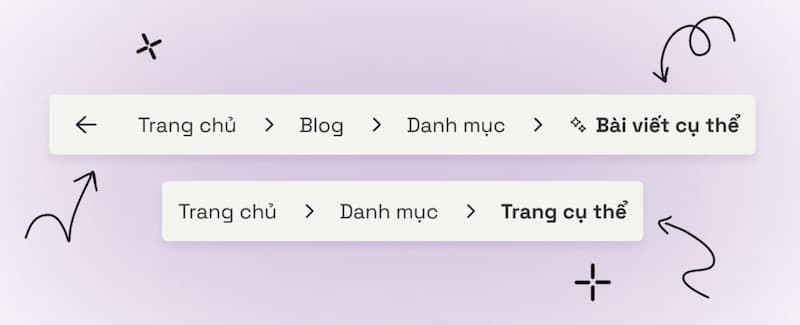
Breadcrumb chính là chuỗi liên kết tính từ lớn đến bé, hỗ trợ bạn đọc thấy được mình đang theo dõi ở mục nào trên web. Các chuỗi liên kết này còn giúp họ trở về trang trước thuận lợi hơn chỉ với 1 cú click vào một trong các liên kết thuộc chuỗi này.
Ví dụ của Breadcrumb nằm trên vị trí SERP của công cụ tìm kiếm Google. Bạn search từ khoá “web2u.vn” và ngay lập tức kết quả Google sẽ hiển thị chuỗi liên kết gồm “Linkedin.com”, “Company” và “Web2u”.

Lợi ích của Breadcrumb khi tích hợp trên website
Không phải ngẫu nhiên nhiều người tìm hiểu Breadcrumb là gì. Lý do là bởi khi tích hợp Breadcrumb trên web của bạn sẽ nhận về nhiều lợi ích nổi bật sau:
Được các công cụ tìm kiếm uy tín đánh giá cao
Có thể bạn chưa biết, toàn bộ những gì công cụ Google thích là một kênh web thân thiện người dùng. Đặc biệt, content được phân chia rõ ràng, nhiều lượt người dùng truy cập vào web mỗi ngày.
Đối với Breadcrumb, trang web sẽ giúp người dùng biết chính xác mình đang ở đâu, từ đó, sẽ có những trải nghiệm thuận tiện và dễ dàng hơn. Đây cũng là tôn chí mà công cụ Google luôn hướng đến. Bên cạnh đó, Google còn dễ dàng nhận diện danh mục có trên trang web, hỗ trợ kênh của bạn có đủ cơ sở đạt top trên công cụ tìm kiếm.
Cải thiện trải nghiệm người truy cập web khi tích hợp Breadcrumb
Người dùng dễ dàng nhận biết được vị trí của mình trên kênh web, là cơ sở để họ được điều hướng về đúng trang web trong khung thời gian nhanh nhất. Bên cạnh đó, việc một cấu trúc web tích hợp Breadcrumb sẽ hỗ trợ quản trị web giữ chân khách hàng ở lại lâu hơn. Mục tiêu cuối cùng vẫn là tạo ra được chỉ số session cao, web nhanh chóng đạt được top trên các công cụ tìm kiếm.

Breadcrumb giúp web giảm tỷ lệ thoát thấp nhất
Như chúng tôi vừa mới phân tích Breadcrumb là gì ở mục trên, nếu web của bạn không tích hợp Breadcrumb, người dùng khó biết được mình nên click tiếp vào đâu để tìm ra dữ liệu phù hợp với nhu cầu hiện tại. Điều này sẽ khiến người dùng khó chịu và ngay lập tức bấm thoát trang dẫn đến tỷ lệ thoát cao trên trang web.
Phân loại các Breadcrumb phổ biến trên thị trường hiện nay
Sau khi đã nắm rõ Breadcrumb là gì, các bạn hãy cùng chúng tôi phân loại Breadcrumb trên website ngay dưới mục sau:
Phân loại Breadcrumb theo đặc tính
Đa phần web bán hàng sẽ dùng loại này cho kênh của mình. Cụ thể, Breadcrumb sẽ căn cứ vào đặc tính chung các mặt hàng doanh nghiệp đang kinh doanh để mục đích thiết lập. Lấy ví dụ, web điện máy, người dùng sẽ thấy Breadcrumb đặc tính có dạng: Tivi => Tivi Sony – 44 đến 54inch.
Đây chính là loại Breadcrumb dựa trên đặc tính tivi Sony với màn hình kích thước đạt từ 44-54 inch. Chúng cho biết rằng khách hàng đang tìm sản phẩm đúng tiêu chí hiện tại chưa? Tối ưu thời gian tham khảo, đồng thời rút ngắn quy trình về chốt đơn hàng của người tiêu dùng trên web.
Breadcrumb dựa theo cấp bậc
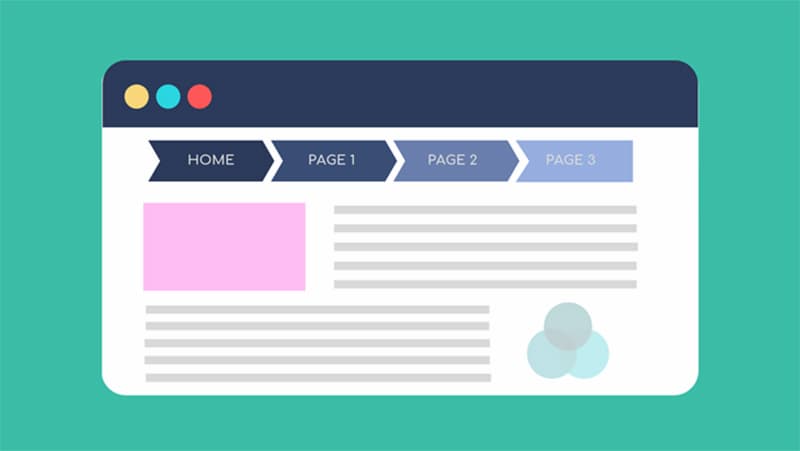
Trên một văn bản cụ thể, bạn thường thấy các mục heading sẽ được chia theo cấp bậc 1-2-3-4,… Và đối với Breadcrumb cũng tương tự như vậy, sẽ đi từ danh mục có cấp bậc lớn nhất đến thấp nhất, hay còn lại là danh mục mẹ rồi đến danh mục con.
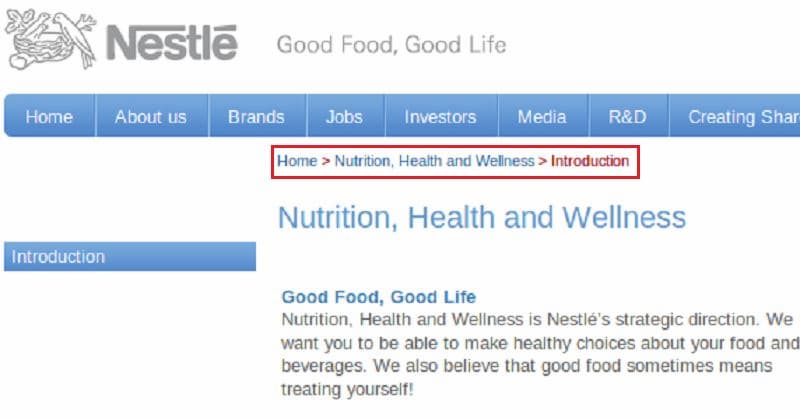
Lấy ví dụ qua kênh website nổi tiếng của Nestle. Thương hiệu này sẽ đi từ cấp bậc trang chủ hay còn gọi là cấp 1 đến Nutrition, Health and Wellness hay còn gọi cấp 2 và vị trí cuối cùng là Introduction hay còn gọi cấp 3. Với loại Nutrition, Health and Wellness này, người dùng sẽ biết được mình đang đọc nội dung gì ở trên web, từ đó hỗ trợ bạn ra quyết định nên đến đâu trên web để tiếp tục theo dõi và nghiên cứu.

Phân loại Breadcrumb căn cứ theo lịch sử
Breadcrumb cho phép người dùng dễ dàng theo dõi lịch sử trên kênh web mà họ đã theo dõi. Từ đó, hỗ trợ họ nhanh chóng trở về các trang này thuận lợi.
Tuy nhiên, loại Breadcrumb này trên thị trường đang ít được sử dụng, bởi các trình duyệt web Cốc Cốc hay Google đều có hỗ trợ người dùng trở về trang trước thông qua nút Back.
Bạn chỉ việc bấm vào chuột trái để quay trở lại trang trước hoặc nếu muốn về xa hơn, hãy bấm chuột phải để chọn trang muốn quay lại. Loại Breadcrumb này được thấy tại các website hoặc blog tin tức. Người dùng dễ dàng thấy rõ ở mục bài viết đã đọc (dĩ nhiên nếu có). Đây là một list tổng hợp toàn bộ bài viết bạn đã đọc trong một khoảng thời gian ngắn.
Lưu ý quan trọng khi chèn Breadcrumb vào trang web
Bạn cần phải lưu ý một vài điểm sau nếu lựa chọn thêm Breadcrumb vào web của mình:
- Chỉ nên chèn thông báo cho công cụ Google khi trang web của bạn có đủ 3 cấp bậc trở lên. Đặc biệt, với kênh web phát triển trên nền tảng di động, bạn hãy tích hợp nút back nhằm điều hướng trở về liên kết trước của người dùng.
- Hãy chèn anchor text có chứa trang website hiện tại người dùng đang theo dõi trên Breadcrumb của kênh web.
- Đừng quên sử dụng các ký tự đặc biệt có trong code để thể hiện rõ sự phân cấp trong Breadcrumb, điển hình như >, /, – ,…
- Đặt tại khu vực người dùng dễ dàng nhận biết như ở ngay phía trên tiêu đề hoặc tại vị trí đầu trang và nội dung bài viết.
- Đừng để mọi liên kết cùng với anchor text tương tự nhau.

Hy vọng với nội dung chia sẻ trên, chúng tôi đã giúp bạn hiểu rõ hơn về Breadcrumb là gì trong website. Lợi ích của việc dùng thanh điều hướng web là rất quan trọng, bạn cần nghiên cứu kỹ và đừng quên bỏ nó vào web của mình. Nếu cần được hỗ trợ xây dựng và phát triển web chuẩn SEO, kết hợp với thanh điều hướng thân thiện người dùng, bạn vui lòng liên hệ ngay với web2u.vn để được chuyên gia tư vấn tận tình.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam