Một cấu trúc website chuẩn SEO đóng vai trò quan trọng trong việc nâng cao thứ hạng và sự phát triển bền vững của trang web. Đồng thời, một cấu trúc hợp lý cũng góp phần thu hút người dùng và tạo cơ hội tương tác hiệu quả với khách hàng. Dù vậy, nhiều chuyên gia SEO vẫn chưa nắm rõ cách tối ưu hóa cấu trúc website để đạt được hiệu quả tối ưu. Trong bài viết này, SEODO sẽ hướng dẫn bạn cách giải quyết vấn đề này một cách chi tiết.
Tổng hợp các điều cần biết về cấu trúc website
Cấu trúc website là gì?
Cấu trúc website (Website Structure) đề cập đến cách thức tổ chức và sắp xếp nội dung trên trang web. Một cấu trúc website hiệu quả là khi trang web không chỉ mang lại sự tiện lợi mà còn đáp ứng một cách xuất sắc nhu cầu tìm kiếm thông tin của người dùng. Hơn nữa, cấu trúc này cũng đóng vai trò quan trọng trong SEO, góp phần nâng cao thứ hạng của trang web trên các công cụ tìm kiếm.

Các thành phần của Cấu trúc website
Website có thể được hình dung như một ngôi nhà của doanh nghiệp, với từng phần trong cấu trúc tương ứng với các thành phần của ngôi nhà. Trong “ngôi nhà” này, cấu trúc website bao gồm các yếu tố chính sau:
Header: Đây là phần nằm ở đầu trang web và xuất hiện trên tất cả các trang. Các thành phần cơ bản trong header bao gồm:
- Site ID: Tên website, thường được đặt ở góc trái trên cùng. Đây có thể là logo của doanh nghiệp hoặc một câu slogan ngắn gọn.
- Scan columns: Phần này chứa các yếu tố như menu, ô tìm kiếm nâng cao, giới thiệu sản phẩm, bài viết nổi bật, thông tin liên hệ và banner quảng cáo.
- Ô tìm kiếm (search box): Được đặt ở góc phải của giao diện, ô tìm kiếm được thiết kế nhỏ gọn với ô nhập từ khóa và nút tìm kiếm, giúp người dùng dễ dàng tra cứu thông tin cần thiết.
- Thanh menu điều hướng: Nằm trong header, thanh menu điều hướng bao gồm các liên kết tới các trang khác trên website như Giới thiệu, Sản phẩm, Liên hệ, v.v.
- Giỏ hàng: Biểu tượng giỏ hàng, thường ở góc phải của trang, hiển thị thông tin về sản phẩm và số tiền thanh toán của những gì khách hàng đã mua.
- Banner: Những hình ảnh nổi bật được sử dụng để quảng cáo sản phẩm hoặc dịch vụ, nhằm thu hút sự chú ý của khách hàng.
- Slider: Thường đặt ngay dưới header, slider có thể là hình ảnh hoặc video và thường đi kèm với các nút kêu gọi hành động (CTA).
Content (nội dung web): Phần này chứa toàn bộ thông tin quan trọng của website, bao gồm:
- Tiêu đề trang (Page title): Đặt tên cho từng trang cụ thể.
- Thanh điều hướng phân cấp (Breadcrumb navigation): Giúp người dùng theo dõi vị trí của mình trên website.
- Nơi chứa nội dung chính: Phần chính của trang web với thông tin và nội dung quan trọng.
- Thanh điều hướng phân trang (Paging navigation): Hỗ trợ điều hướng giữa các trang của nội dung dài.
- Thanh thông tin: Cung cấp các thông tin bổ sung.
- Thanh chứa các nút share mạng xã hội: Cho phép người dùng chia sẻ nội dung trang web lên các mạng xã hội.
Page footer: Phần cuối của cấu trúc website, page footer xuất hiện trên tất cả các trang và bao gồm:
- Thông tin doanh nghiệp: Cung cấp chi tiết liên hệ và thông tin về công ty.
- Mục lục: Danh sách các liên kết đến các phần khác của website.
- Thông tin về bản quyền: Ghi rõ quyền sở hữu nội dung của website.
Phân loại cấu trúc website cụ thể
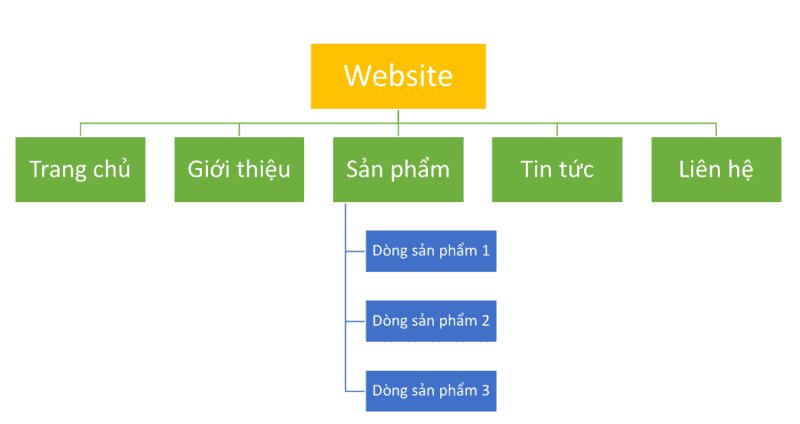
Cấu trúc phân cấp
Cấu trúc phân cấp là một lựa chọn phổ biến cho nhiều doanh nghiệp, đặc biệt là các trang web có khối lượng dữ liệu lớn. Với kiểu cấu trúc này, giao diện trang web được chia thành nhiều cấp bậc và mục cụ thể, giúp tổ chức thông tin một cách hệ thống và rõ ràng. Cấu trúc phân cấp không chỉ giúp người dùng dễ dàng phác thảo và hình thành ý tưởng một cách nhanh chóng mà còn tối ưu hóa quá trình tìm kiếm và truy cập thông tin trên trang web.

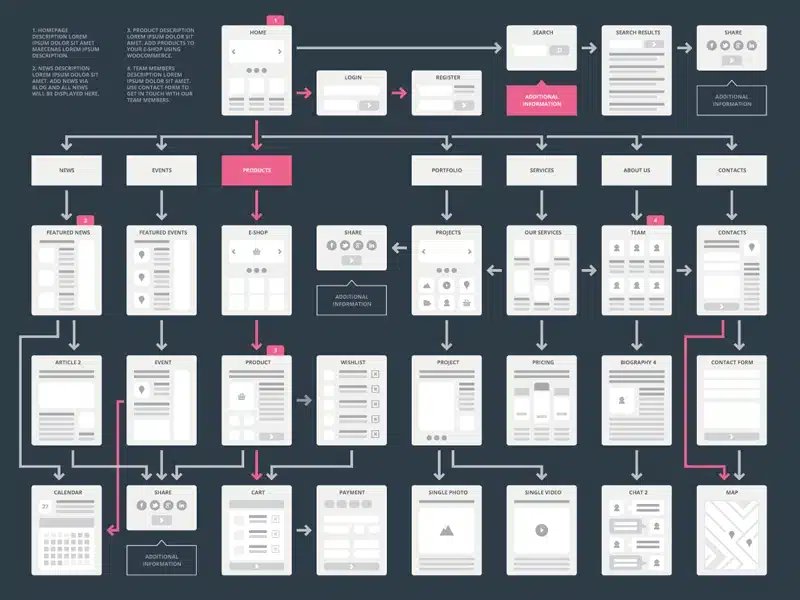
Cấu trúc kiểu ma trận
Cấu trúc kiểu ma trận là một dạng cấu trúc trang web đã tồn tại từ lâu và hiện tại không còn được nhiều doanh nghiệp ưa chuộng. Dạng cấu trúc này cho phép người dùng tự do chọn lựa các điểm đến tiếp theo trên trang web, mang lại sự linh hoạt trong việc điều hướng. Tuy nhiên, vì tính chất cổ điển của nó và sự phát triển nhanh chóng của các kiểu cấu trúc hiện đại hơn, cấu trúc ma trận không còn hiệu quả cao trong việc tối ưu hóa trải nghiệm người dùng như trước đây.
Cấu trúc kiểu tuần tự
Cấu trúc tuần tự là một kiểu thiết kế website tương đối phức tạp, thường được áp dụng trong các dự án UX. Cấu trúc này tạo ra một quy trình cụ thể và phân luồng rõ ràng cho các bước tiếp theo. Mô hình tuần tự rất hữu ích khi dẫn dắt người dùng qua một trình tự nhất định, chẳng hạn như quá trình đăng ký tài khoản hoặc hoàn tất một giao dịch. Các nhà thiết kế UX thường sử dụng cấu trúc này để xây dựng và quản lý các luồng quy trình, nhằm đảm bảo người dùng có trải nghiệm suôn sẻ và hiệu quả.
Cấu trúc cơ sở dữ liệu
Cấu trúc cơ sở dữ liệu là một loại cấu trúc trang web được thiết kế để xử lý và quản lý một khối lượng dữ liệu phong phú và đa dạng. Cấu trúc này kết hợp giữa cơ sở dữ liệu mạnh mẽ và các công cụ tìm kiếm, nhằm tối ưu hóa khả năng tìm kiếm thông tin và nâng cao trải nghiệm người dùng. Bằng cách tổ chức dữ liệu một cách thông minh, cấu trúc cơ sở dữ liệu giúp người dùng dễ dàng truy cập và tìm kiếm thông tin một cách nhanh chóng và hiệu quả.

Lợi ích tối ưu cấu trúc website hiện nay
Tối ưu hóa cấu trúc website là một yếu tố quan trọng không thể bỏ qua. Một cấu trúc website đạt chuẩn không chỉ nâng cao trải nghiệm người dùng mà còn góp phần gia tăng tỷ lệ chuyển đổi, từ đó thúc đẩy doanh thu và lợi nhuận cho doanh nghiệp. Để đạt được điều này, bạn cần phải thực hiện quá trình tối ưu một cách tỉ mỉ, chọn lựa cấu trúc phù hợp với mục tiêu của công ty và đáp ứng nhu cầu cụ thể của khách hàng.

10 tiêu chuẩn về kĩ thuật chi tiết
Url – Tên miền
Việc thiết kế URL chuẩn và rõ ràng là một yếu tố thiết yếu trong quá trình xây dựng website. Một tên miền hiệu quả nên bao gồm cả tên thương hiệu và lĩnh vực hoạt động của doanh nghiệp. Thông thường, các doanh nghiệp chọn sử dụng chính thương hiệu của mình làm tên miền, giúp người dùng dễ dàng nhận diện và tìm kiếm thông tin cần thiết.
Hơn nữa, việc tối ưu hóa SEO có thể được thực hiện ngay trên URL (liên kết của trang web) cùng với tên miền. Một URL được đánh giá tốt và mang lại hiệu quả cao thường chứa từ khóa liên quan đến nội dung của bài viết. Ví dụ, khi bạn tìm kiếm từ khóa “vé máy bay đi Đà Nẵng,” các kết quả tìm kiếm sẽ là những bài viết cung cấp thông tin về chuyến bay thẳng từ Sài Gòn đến Đà Nẵng của Vietnam Airlines.

Ý định người dùng
Một cấu trúc website được coi là hiệu quả khi nó đáp ứng đúng nhu cầu và mong muốn của người dùng. Để đạt được điều này, trang web cần cung cấp thông tin thiết thực và hữu ích nhất cho khách hàng. Sử dụng các liên kết và anchor text hợp lý sẽ giúp điều hướng người dùng một cách nhanh chóng và hiệu quả hơn.
Ngoài ra, bạn cần đảm bảo ba yếu tố cơ bản sau:
- Khách hàng đang tìm kiếm những gì: Hiểu rõ nhu cầu và mục tiêu tìm kiếm của khách hàng.
- Họ muốn xem những gì: Cung cấp các nội dung mà khách hàng quan tâm và mong muốn.
- Sản phẩm/dịch vụ liên quan: Đảm bảo rằng các sản phẩm hoặc dịch vụ liên quan được hiển thị và dễ dàng truy cập.
Bằng cách tập trung vào những yếu tố này, bạn sẽ có thể xây dựng một cấu trúc website tối ưu, cải thiện trải nghiệm người dùng và tăng cường hiệu quả của trang web.

Làm phẳng cấu trúc thông tin
Làm phẳng cấu trúc thông tin là một phương pháp thiết kế website nhằm đảm bảo rằng các trang quan trọng không nằm quá xa trang chủ. Cụ thể, người dùng nên có thể điều hướng đến các trang chính chỉ bằng một số lần nhấp chuột tối thiểu.
Một quy tắc phổ biến trong UX/UI liên quan đến vấn đề này là “Quy tắc 3 lần nhấp”. Theo quy tắc này, không có trang quan trọng nào trên website nên cách trang chủ nhiều hơn ba lần nhấp chuột. Điều này giúp cải thiện khả năng truy cập và trải nghiệm người dùng, khiến cho việc tìm kiếm thông tin trở nên nhanh chóng và thuận tiện hơn.
Áp dụng Hub Page
Hub Page đóng vai trò như một trang trung tâm chứa đựng tất cả thông tin quan trọng về một chủ đề cụ thể. Một cấu trúc Hub Page hiệu quả không chỉ tập trung vào việc có nhiều liên kết trỏ đến từ các trang liên quan, mà còn phải chuyển thẩm quyền (authority) đến các chủ đề con được liên kết từ nó. Điều này giúp cải thiện thứ hạng SEO tổng thể cho cả Hub Page và các trang con.
Một điểm cần lưu ý là các trang danh mục (category pages) thường chứa nhiều liên kết có thẩm quyền, điều này giúp tăng giá trị cho Hub Page khi các liên kết này được quản lý một cách hợp lý. Để tối ưu hóa cấu trúc Hub Page, bạn cần chú trọng vào việc thêm các thông tin chi tiết về tiểu mục hoặc sản phẩm/bài viết liên quan, đảm bảo rằng mỗi liên kết không chỉ là một đường dẫn, mà còn cung cấp giá trị cụ thể, liên quan chặt chẽ đến nội dung Hub Page.
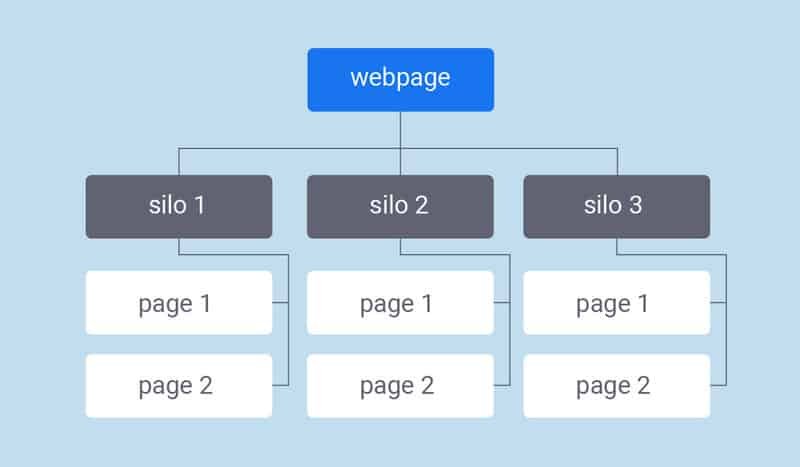
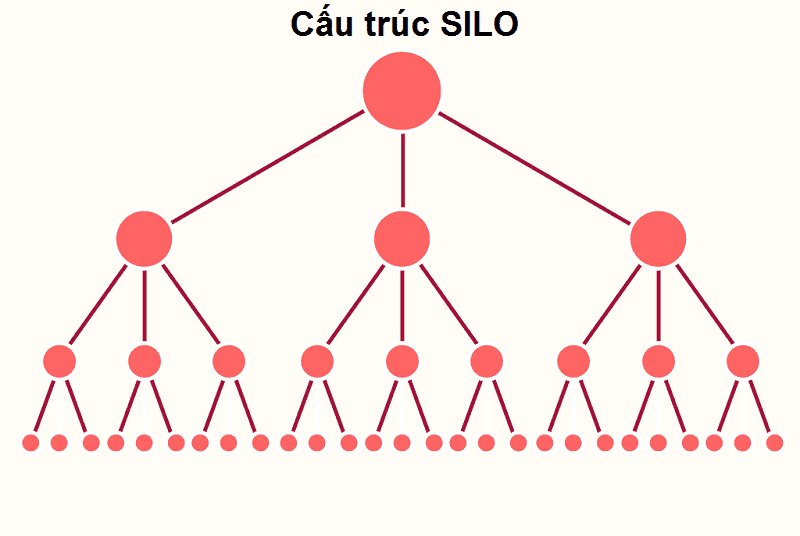
Tạo cấu trúc Silo
Việc áp dụng cấu trúc Silo cho trang web của bạn giúp phân cấp nội dung theo chủ đề một cách hiệu quả và có tổ chức. Silo không chỉ đơn thuần là các liên kết giữa các trang mà còn tạo ra một hệ thống liên kết nội bộ chặt chẽ, giúp các phần của website liên kết với nhau một cách logic và hợp lý.
Cấu trúc Silo không chỉ cải thiện khả năng điều hướng của người dùng mà còn giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung trên trang web của bạn. Đây là ba yếu tố chính trong cấu trúc website Silo:
- Điều hướng gồm có breadcrumb: Breadcrumbs là các liên kết điều hướng cho phép người dùng dễ dàng theo dõi và quay lại các cấp bậc trước đó trên trang web. Chúng giúp cải thiện trải nghiệm người dùng và hỗ trợ các công cụ tìm kiếm hiểu rõ hơn về cấu trúc nội dung của website.
- Liên kết theo ngữ cảnh: Liên kết theo ngữ cảnh là việc liên kết các bài viết hoặc trang liên quan dựa trên nội dung và chủ đề. Điều này giúp người dùng tìm thấy thông tin liên quan một cách nhanh chóng và cải thiện khả năng phân loại nội dung của website.
- Cấu trúc URL: Một cấu trúc URL rõ ràng và có tổ chức là yếu tố quan trọng trong cấu trúc Silo. URL nên phản ánh cấu trúc phân cấp của nội dung, giúp cả người dùng và công cụ tìm kiếm dễ dàng hiểu và truy cập các trang trên website.

Tiêu đề bài viết – Mô tả
Các đoạn mô tả và tiêu đề của bài viết là những yếu tố quan trọng trong quá trình tối ưu hóa SEO cho trang web. Phần tiêu đề và đoạn mô tả ngắn (meta description) không chỉ đóng vai trò thu hút người truy cập mà còn ảnh hưởng trực tiếp đến tỷ lệ nhấp chuột và thứ hạng của trang web trên công cụ tìm kiếm.
Tiêu đề (Title Tag) và đoạn mô tả (Meta Description) cần được chú trọng vì đây là những phần đầu tiên mà người dùng thấy khi tìm kiếm thông tin trên internet. Để đạt được hiệu quả tối ưu, cả hai yếu tố này phải:
- Cung cấp đúng từ khóa: Đảm bảo rằng tiêu đề và đoạn mô tả chứa các từ khóa liên quan đến nội dung của trang, giúp cải thiện khả năng xếp hạng của trang trên các công cụ tìm kiếm.
- Mang lại nội dung hữu ích: Tiêu đề và đoạn mô tả cần phản ánh chính xác nội dung của trang và cung cấp thông tin giá trị cho người dùng. Điều này không chỉ giúp thu hút người truy cập mà còn đảm bảo rằng họ tìm thấy những gì họ đang tìm kiếm.
Liên kết Authority site với Landing Page
Authority site (trang web có thẩm quyền) là những trang web được công nhận về chất lượng cao và độ tin cậy của nội dung. Những trang này thường được các công cụ tìm kiếm và người dùng trong ngành đánh giá cao nhờ vào sự chuyên sâu và chính xác của thông tin mà chúng cung cấp.
Khi trang web của bạn được coi là một authority site, điều này mang lại nhiều lợi ích, bao gồm:
- Xếp hạng cao hơn trên các công cụ tìm kiếm nhờ vào việc đáp ứng tiêu chuẩn chất lượng và thẩm quyền.
- Chất lượng tốt của nội dung giúp tạo niềm tin và sự tín nhiệm từ người dùng và các chuyên gia trong ngành.
- Lượng truy cập lớn vào website nhờ vào sự phổ biến và uy tín của trang web.
Chia trang, xem tất cả trang, cuộn vô hạn
Giải pháp phổ biến nhất để xử lý danh mục dài là chia nhỏ trang thành các trang con, chẳng hạn như Trang 1, Trang 2, và vân vân. Phương pháp này giúp “làm phẳng” cấu trúc website, làm cho việc điều hướng và quản lý nội dung trở nên dễ dàng hơn. Bằng cách chia nhỏ danh mục thành các trang riêng biệt, bạn có thể cải thiện tốc độ tải trang và nâng cao trải nghiệm người dùng, vì mỗi trang chỉ phải tải một phần của nội dung.
Ngoài ra, còn có phương pháp “cuộn vô hạn” (infinite scroll), nơi các kết quả mới được tải liên tục khi người dùng cuộn xuống trang. Phương pháp này giúp người dùng tiếp tục duyệt nội dung mà không cần phải chuyển sang các trang khác, tạo ra trải nghiệm liền mạch và thuận tiện. Tuy nhiên, cần lưu ý rằng cuộn vô hạn có thể gặp vấn đề về hiệu suất nếu không được triển khai đúng cách, vì nó yêu cầu trình duyệt tải và xử lý một lượng lớn dữ liệu liên tục.
Thẻ hình ảnh
Ngoài văn bản, hình ảnh cũng đóng vai trò quan trọng trong việc truyền tải nội dung trên trang web. Không chỉ làm cho nội dung trở nên sinh động và dễ hiểu hơn, hình ảnh còn ảnh hưởng trực tiếp đến cách mà các công cụ tìm kiếm như Google đánh giá và hiển thị kết quả.
Google thường hiển thị kết quả tìm kiếm bằng hình ảnh, và một lượng người dùng đáng kể thực hiện tìm kiếm bằng hình ảnh. Điều này có nghĩa là việc tối ưu hóa hình ảnh để lên Top tìm kiếm không kém phần quan trọng so với văn bản.
Để tối ưu hóa hình ảnh trong cấu trúc trang web, bạn nên:
- Sử dụng thẻ ALT: Cung cấp mô tả chi tiết về hình ảnh bằng thẻ ALT để công cụ tìm kiếm có thể hiểu và index nội dung hình ảnh.
- Tối ưu kích thước và định dạng: Đảm bảo hình ảnh có kích thước tối ưu để giảm thời gian tải trang mà không làm giảm chất lượng hình ảnh.
- Đặt tên tập tin hình ảnh rõ ràng: Sử dụng tên tập tin mô tả và có liên quan đến nội dung hình ảnh để cải thiện khả năng tìm kiếm.
- Tạo sitemaps hình ảnh: Thêm hình ảnh vào sitemap của bạn để giúp công cụ tìm kiếm dễ dàng phát hiện và index chúng.
Navigational Breadcrumbs
Breadcrumbs (dẫn đường) là một yếu tố quan trọng cho các trang web thương mại điện tử, vì chúng giúp cải thiện điều hướng cho khách hàng. Đặc biệt trong các trang web có nhiều cấp độ và danh mục sản phẩm, breadcrumbs cung cấp một lộ trình rõ ràng để người dùng dễ dàng quay lại các trang trước đó hoặc xem các danh mục liên quan.
Lợi ích của việc áp dụng breadcrumbs bao gồm:
- Cải thiện trải nghiệm người dùng: Breadcrumbs giúp khách hàng dễ dàng điều hướng và tìm kiếm sản phẩm trong các danh mục con mà không cần phải quay về trang chủ hoặc sử dụng chức năng tìm kiếm.
- Tăng cường sự tương tác và giữ chân khách hàng: Khi sản phẩm được nhóm thành các danh mục hợp lý và dễ tiếp cận, người dùng có xu hướng dành nhiều thời gian hơn trên trang web và khám phá nhiều sản phẩm hơn.
- Tối ưu hóa công cụ tìm kiếm: Google và các công cụ tìm kiếm khác sử dụng breadcrumbs để phân loại thông tin và hiểu cấu trúc của trang web. Điều này giúp cải thiện khả năng xếp hạng của trang web trong kết quả tìm kiếm và có thể làm tăng tỷ lệ nhấp chuột vào các liên kết trong tìm kiếm.
Với kiến thức sâu rộng trong lĩnh vực SEO và Marketing, web2u.vn tự hào mang đến dịch vụ SEO tối ưu giúp doanh nghiệp đạt được những thành công vượt trội trong ngành. Đừng ngần ngại liên hệ với chúng tôi để được tư vấn chi tiết và tận tâm. Hãy kết nối ngay hôm nay để khám phá giải pháp phù hợp nhất cho bạn!
Lời kết
Tối ưu cấu trúc website là một yếu tố quan trọng mà bạn không nên bỏ qua. Khi cấu trúc website được thiết kế và tối ưu một cách chuẩn mực, nó không chỉ nâng cao trải nghiệm người dùng mà còn có thể cải thiện đáng kể tỷ lệ chuyển đổi, từ đó thúc đẩy doanh thu và lợi nhuận cho doanh nghiệp.

Trần Xuân Nguyên là CEO và người sáng lập và điều hành website web2u.vn, nổi bật với sự đam mê trong việc cung cấp giải pháp thiết kế website chất lượng cao cho các doanh nghiệp tại Việt Nam. Với nền tảng kiến thức vững chắc trong lĩnh vực công nghệ thông tin cùng kinh nghiệm dày dạn, ông đã không ngừng nghiên cứu và phát triển các sản phẩm dịch vụ đáp ứng nhu cầu ngày càng cao của thị trường. Dưới sự lãnh đạo của ông, web2u.vn đã khẳng định được vị thế là một trong những đơn vị hàng đầu trong ngành thiết kế website, mang lại giá trị thực cho khách hàng thông qua các sản phẩm sáng tạo, thân thiện và hiệu quả.
#ceoweb2uvn #adminweb2uvn #ceotranxuannguyen #authorweb2uvn
Thông tin liên hệ:
- Website: https://web2u.vn/
- Email: ceoweb2uvn@gmail.com
- Địa chỉ: 450 Đ. Vĩnh Viễn, Phường 8, Quận 10, Hồ Chí Minh, Việt Nam





